
Hyper is a Cross Operating System Terminal Emulator coded entirely with HTML, CSS, and Javascript built with Electron. It’s extensively extendable, you can even open web URLs inside it like you do in your browser, you can change its font and appearance with text-based configuration and more. It has a plugin oriented API which can be used by
developers to enhance what it can do.switch operating systems a lot. For example, at my job, I’d have windows operating system. On my laptop, I’d prefer Unix based operating systems. As most coders and developers would agree with me that most of us have a weird fixation in customizing our terminal emulators. For Windows, there is cmder console emulator, which gives Unix-like commands to work on windows.
Most Linux operating systems have their native terminal emulators already installed in them. On MacOS, iterm, seems to be the most popular choice.
Enter Hyper.
It’s a cross-platform terminal emulator with powerful capabilities like many others, built entirely with HTML, CSS and Javascript using Electron. Developed by GitHub for its Atom text editor, Electron powers a variety of well-known applications including Slack, Visual Studio Code, and Nylas N1, among others.

The real advantage of making desktop apps using web technologies like JavaScript, HTML, and CSS is that it lowers the barrier to tweak, extend and customize, meaning you no longer need to dig into GTK or Qt to do something trivial.
Hyper uses facebook’s popular UI library React, and state management library Redux

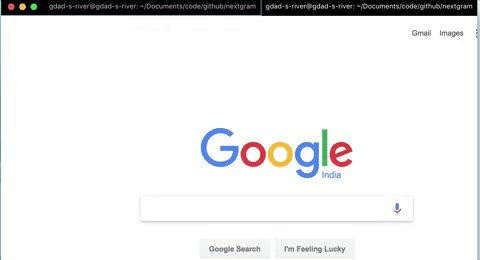
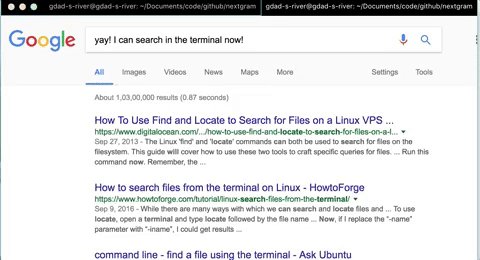
You can do all sort of cool stuff with it. For example, since electron uses Nodejs (which uses Google’s V8 Javascript engine) and Chromium browser, you could open web URLs inside the terminal sessions themselves. How cool is that! Here, see for yourself:

There are hot-key-enabled split panes too!
The Chromium project deserves some credit here because Hyper’s terminal is based on Chromium’s hterm terminal emulator.
This could be a boon for developers who use vim a lot and hate to switch between browsers, editors and the terminal. I use VSCode’s inbuilt terminal emulator, but I’m tempted to learn more about vim now, now that I have this super cool terminal emulator in hand.
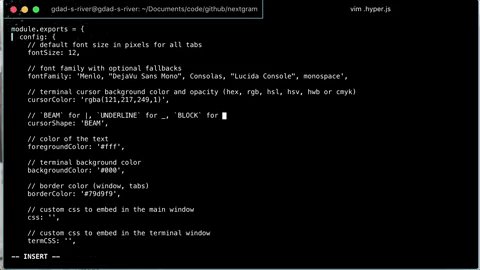
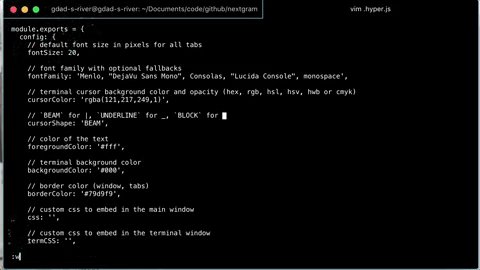
There’s a very nice and easy to understand text based config that you can open and change.

What’s more is that it has a very extendable API, so you could develop plugins for it. These let you add new features or capabilities to the app or totally change the way it looks.
Hyper.is extensions consist of universal Nodejs apps that get loaded by Electron and the rendering process. The extension system is based on the technologies used to build Hyper.is itself: React components and Redux actions. Hence, extending the application is simply a matter of understanding those web technologies.
Comments
Post a Comment